3 Navigation zwischen Räumen
Um einen Raum zu wechseln, musst du die Kamera in die Mitte einer anderen Sphäre setzen. Das kannst du jetzt so programmieren, dass das nach einer gewissen Zeit passiert oder aber dass diese Aktion ausgelöst wird, wenn ein bestimmtes Objekt angeguckt oder angeklickt wird. Für eine interaktive Lösung brauchst du also neben der Logik bzw. einem kleinen Skript auch ein entsprechendes interaktives Objekt.
3.1 Eine Sphäre in der Sphäre
Da du dich ja jetzt mit dem Erzeugen von Sphären auskennst und Kugeln auch formschöne Körper sind, empfiehlt sich die Verwendung von Sphären als interaktive Objekte. In der Fachliteratur hat sich die Verwendung des Begriffs „Navigation Hotspot“ durchgesetzt. Um einen solchen zu erstellen müssen wir zunächst das Objekt erstellen. Per Rechtsklick auf die gewünschte Sphäre (in welcher der Hotspot zu einer anderen führen soll), wird über „3D Object“ -> „Sphere“ eine neue Sphäre als Kind-Objekt erzeugt. Noch hat Sie die gleichen Maße wie die Sphäre, in der wir sie erzeugt haben. Im Inspector kannst du, wie du schon weißt, unter „Transform“ -> „Scale“ die Größe eines Objektes festlegen. Die von dir neu erzeugte Sphäre hat die Größe/Scale(1,1,1) und ist damit genauso groß wie die Eltern-Sphäre, welche im Transform die Größe/Scale(50,50,-50) hat. Das liegt daran, dass die Komponente Transform immer in Relation zum jeweiligen Eltern-Objekt steht. Wenn du die Größe nun in der Transform-Komponente auf (0.1,0.1,0.1) änderst, wirst du sie innerhalb der Sphäre sehen können, wenn du mit Hilfe des Mausrades in die Sphäre hinein scrollst bzw. damit in deiner Scene View zoomst.

3.2 Einen Hotspot positionieren
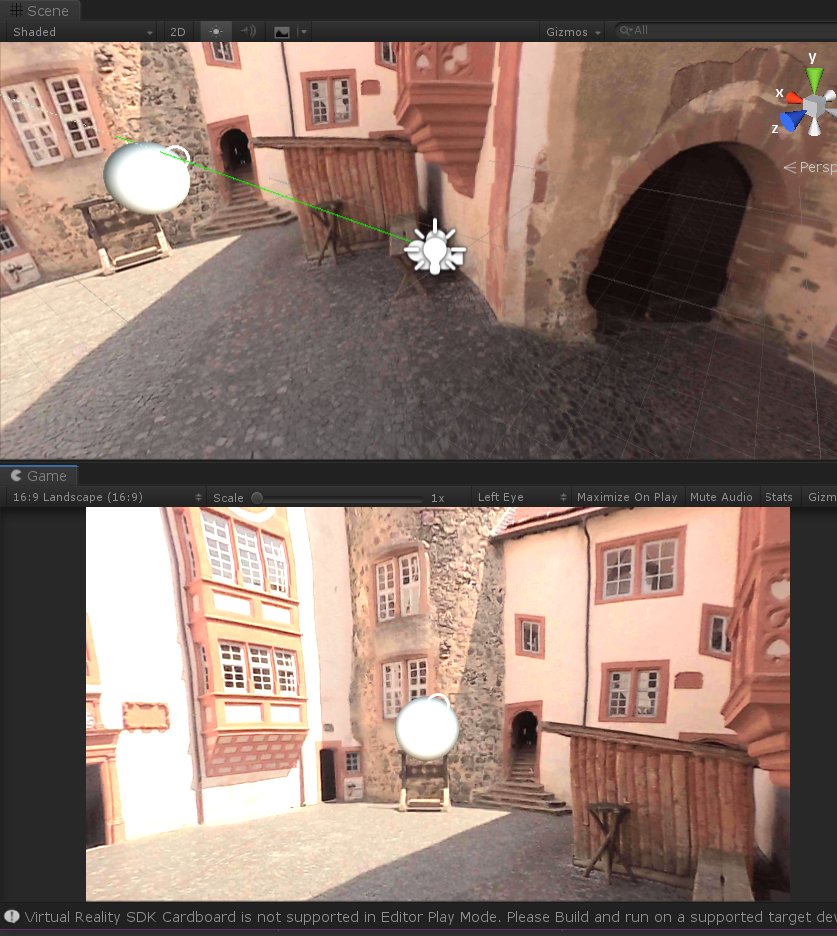
Um den Hotspot korrekt zu positionieren, also dort, wo er in deinem Foto oder Video zum nächsten Raum führt, musst du etwas herum tüfteln. Falls du noch nicht weißt, wie du in der Scene View navigierst, wirst du es jetzt kennenlernen.
Achte darauf, dass du den hinzugefügten Navigation Hotspot (die Sphäre in der Sphäre) im Hierarchy Window ausgewählt bzw. angeklickt hast. anschließend kannst du mit dem Move-Tool in der Tool-Bar den Hotspot entlang der X-, Y- oder Z-Achse bewegen. Benutze unbedingt eine Maus, wenn du in der Scene View navigierst.
Mit dem Mausrad kannst du in der Scene View rein und raus zoomen. Der Zoom bezieht sich dabei immer auf das im Hierarchy Video ausgewählte Objekt. Hast du also den Hotspot ausgewählt, zoomst du mit dem Mausrad entweder zum Hotspot hin oder weg.
Wenn du die Ansicht verschieben möchtest, kannst du das Hand-Tool aus der Tool-Bar nutzen. Da es aber sehr anstrengend ist, dauernd zwischen dem Hand- und dem Move-Tool hin und her zu wechseln, kannst du stattdessen auch die Maustaste 3 gedrückt halten (das Mausrad wie eine Taste drücken) und zeitgleich die Maus bewegen. Die Maustaste 3 schaltet automatisch auf das Hand-Tool.
Wenn du deine Ansicht in der Scene View drehen bzw. rotieren möchtest, musst du die ALT-Taste auf deiner Tastatur gedrückt halten und zeitgleich mit der Maus die Ansicht drehen.
Eine ausführliche Beschreibung zur Navigation in der Scene View gibt es in englischer Sprache auch in der Unity Dokumentation.
Das große Problem ist, dass die Ansicht in deiner Scene View nicht der Ansicht der Kamera bzw. deiner Game View entspricht. Daher empfiehlt es sich, mit einem Klick auf den Wiedergabe-Button in deiner Tool-Bar die Anwendung zu starten. Wenn die Anwendung läuft, kannst du den Hotspot im Hierarchy Window anklicken und anschließend mit dem Move-Tool in der Scene View etwas entlang der Achsen bewegen, solange bis dieser in der Game View im Blickfeld ist. Anschließend kannst du diesen dann so positionieren, dass dieser innerhalb der Anwendung auf der gewünschten Position für den Übergang in den nächsten Raum ist.
Das kann eine ganz schöne Spielerei und ziemlich frustrierend sein. Es ist aber die beste Art dich an die Handhabung des Unity-Editors zu gewöhnen.
Übrigens: Wenn du mit der linken Maustaste einen Doppelklick auf ein Objekt in der Hierarchy View machst, wird das Objekt in der Scene View zentriert dargestellt. Das hilft ungeheuer, damit du nicht jedes mal deine Ansicht neu drehen, bewegen und zoomen musst.
GANZ WICHTIG:
Änderungen die du während des Wiedergabe-Modus vornimmst, werden nach dessen Beendigung nicht übernommen. Das heißt, dass dein Hotspot nachdem du den Wiedergabe-Modus beendest wieder zurück an der Position ist, die er hatte bevor du den Wiedergabe-Button gedrückt hast. Um seine Position zu speichern musst du dir entweder die Koordinaten notieren, welche du im Inspector in der Komponente „Transform“ -> „Position“ findest und diese anschließend dort wieder eintippst. Oder Du klickst mit der rechten Maustaste oben auf die Überschrift „Transform“ und wählst „Copy Component“. Wenn du dann den Wiedergabe-Modus beendest, kannst du per Rechtsklick an gleicher Stelle mit „Paste Component Values“ die Werte aus dem Wiedergabe-Modus wieder einfügen.
Leider lässt sich dieser Teil des Tutorials schwer in Worten ausdrücken, sodass ich dir empfehle das Video dazu anzuschauen, solltest du diesen Text nicht verstanden haben.

3.3 Interaktion hinzufügen
Noch hat der Hotspot keine Funktion. Es ist lediglich eine Sphäre in der Sphäre. Diese Sphäre benötigt nun noch einige Komponenten, damit sie interaktiv wird und dich in den gewünschten, nächsten Raum bringt.
Um als interaktiv und „touchable“ erkannt zu werden, benötigt dein Hotspot zunächst das Script bzw. die Komponente „GVR Pointer Physics Raycaster“.
Die Funktionsweise ist denkbar einfach:
Druch das Prefab „GVR Recticle Pointer“, welche du zuvor deiner Main Camera hinzugefügt hast, wird ausgehend von der Kamera ein Strahl (Ray) gesendet. Wenn dieser nun auf ein Objekt trifft, gibt das Script „GVR Pointer Physics Raycaster“ dem „GVR Recticle Pointer“ das Feedback, dass es sich beim angestrahlten Objekt um ein interaktives bzw. touchbares Objekt handelt.

Um dieses zu visualisieren, öffnet sich der Punkt in der Mitte der Game View zu einem Kreis. Um nun die Komponente hinzuzufügen musst du deinen Hotspot im Hierarchy Window auswählen und anschließend im Inspector ganz unten auf „Add Component“ klicken.
Anschließend gibt du im Suchfeld einfach „GVRPointerPhysicsRaycaster“ ein und bestätigst das hinzufügen mit einem Doppelklick darauf.

Jetzt brauchst du noch ein weiteres Script um mit einer entsprechenden Geste auch eine Aktion auslösen zu können. Dazu gehst du im Inspector wieder auf „Add Component“ und gibst im Suchfeld „EventTrigger“ ein. Auch diese Komponente bestätigst du mit einem Doppelklick.
Mit diesen beiden Scripts bzw. Komponenten ist dein Hotspot jetzt interaktiv aber noch immer ohne die gewünschte Funktion.
3.4 Ein eigenes Script hinzufügen
Wie bei den vorprogrammierten Scripts in 3.3, klicken wir zunächst mit ausgewähltem Hotspot im Inspector auf „Add Component“ und geben dort beispielsweise „HotSpotController“ ins Suchfeld ein. Da es vermutlich in deinem Projektordner noch kein Script mit diesem Namen geben wird, bietet dir Unity an ein „New script“ zu erstellen. bestätige dies mit einem Klick und bestätige den ausgewählten Namen des neuen Scripts mit der ENTER-Taste auf deiner Tastatur. Anschließend findest du das Script im Inspector und in deinem Project Window im „Assets“-Ordner. Wenn du mit Doppelklick auf dieses Script klickst, sollte sich „Microsoft Visual Studio“ öffnen, welches du dank der Installation über den Unity Hub (Punkt 1) glücklicher Weise gleich mit installiert haben solltest.
Hier kannst du nun das Script bearbeiten.
Wenn du möchtest, kannst du einfach das gesamte Script durch den folgenden Code ersetzen:
using System.Collections; using System.Collections.Generic; using UnityEngine; public class HotSpotController : MonoBehaviour { [SerializeField] //sorgt dafür, dass die folgende Variable im Unity Editor änderbar ist GameObject Player; //Dieses Objekt bezieht sich auf das Objekt mit der Main Camera [SerializeField] GameObject Room;// Dieses Objekt bezieht sich auf die Sphäre bzw. den Raum, zu dem der Hotspot führen soll public void ChangePosition() //deklariert eine öffentlich zugängliche Funktion ohne Rückgabewert { Player.transform.position = Room.transform.position; //ändert die Position der Kamera auf die Position der Sphäre } }
Durch die Angabe eines „[SerializeField]“ kannst du eine Variable als im Unity Editor änderbar deklarieren.
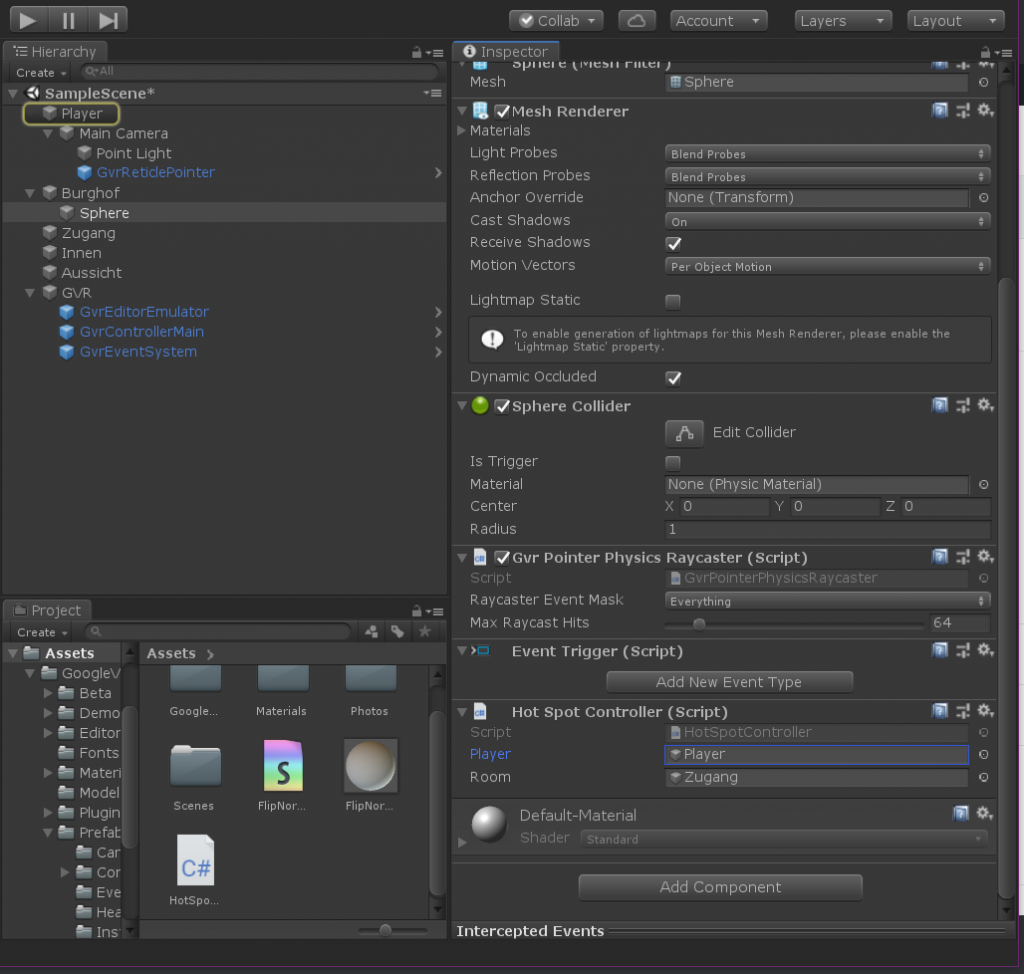
Wenn du das Script speicherst und in den Unity Editor zurück wechselst, kannst du nun im Inspector die Variablen „Player“ und „Room“ sehen. Nun kannst du per Drag and Drop die nächste Sphäre (in die dein Hotspot führen soll) vom Hierarchy Window in das Feld neben „Room“ im Inspector ziehen.
Für das Objekt Player musst du zunächst ein solches erstellen. Per Rechtsklick ins Leere im Hierarchy Window kannst du wieder ein neues leeres Objekt erstellen („Create Empty“). Dieses nennst du „Player“ oder „Spieler“ und ziehst per Drag and Drop das Objekt „Main Camera“ auf das eben erstellte Objekt, sodass die Main Camera ein Kind des Players wird. Das erlaubt dir, die Kamera mittels dem Objekt „Player“ innerhalb der Anwendung zu bewegen.
Anschließend musst du wieder den Hotspot im Hierarchy Window anklicken und das Objekt „Player“ per Drag and Drop in das Feld neben der Variablenbezeichnung „Player“ im Inspector ziehen.

Schließlich kannst du nun im Inspector dem Script bzw. der Komponente „Event Trigger“ eine Aktion zuordnen. Dazu musst du „Add New Event Type“ anklicken und “ PointerClick“ auswählen. Dadurch erschaffst du eine Aktion genau dann, wenn dein Hotspot angeklickt wird, bzw. wenn er im Fokus ist und eine Touch-Geste ausgeübt wird.


Mit einem Klick auf das Plus-Symbol in der neu entstandenen Zeile kannst du dem Auslöser bzw. dem Event (PointerClick) eine Aktion hinzufügen. Das Drop-Down-Menü, welches „Runtime Only“ anzeigt, lässt du so, wie es es. Darunter ist ein leeres Feld, in welches du per Drag and Drop ein Objekt hineinziehen kannst, welches über das Script verfügt, in dem die gewünschte Funktion deklariert wurde. In deinem Fall ist das die Funktion „ChangeRoom()“, die du im „HotSpotController“ deklariert hast und deinem Hotspot angefügt hast. Du musst also deinen Hotspot aus dem Hierarchy Window in dieses Feld ziehen.
Daneben siehst du nun ein weiteres Drop-Down-Menü, welches dir alle Scripts des Objekts mit den jeweiligen Funktionen anzeigt. Wähle also hier „HotSpotController“ -> „ChangeRoom()“ aus.

Jetzt hast du eigentlich alles, um den Raumwechsel bei einem Klick auf den Hotspot zu vollziehen.