2 Darstellen von 360°-Inhalten
Bisher haben sich für die Darstellung bzw. das Mapping von 360-Grad-Videos drei Programmier-Ansätze durchgesetzt, die es ermöglichen, ein Foto oder Video innerhalb einer 3D- oder VR-Anwendung darzustellen.
1. Das Standard Mapping bzw. das sphärische Mapping, bei dem alle Pixel eines Videos einzeln auf die Pixel des Inneren einer hohlen Kugel abgebildet werden.
2. Das Würfel Mapping, bei dem ein Video in sechs gleiche Teile aufgeteilt und innerhalb eines Würfels dargestellt wird.
3. das von der Firma Facebook ausgearbeitete Pyramiden Mapping, welches laut Aussage des Unternehmens, eine Dateigrößenreduzierung von 80 Prozent gegenüber dem Standard Mapping erreichen.
Die einfachste Möglichkeit 360°-Inhalte mit Unity zu implementieren ist, wie der Name schon vermuten lässt: das Standard Mapping. Die meisten 360°-Kameras, die mit zwei Weitwinkel-Linsen funktionieren und automatisch ein einzelnes 360°-Foto oder -Video erstellen, stellen dieses ohnehin schon sphärisch dar.
2.1 Sphären in Unity erzeugen
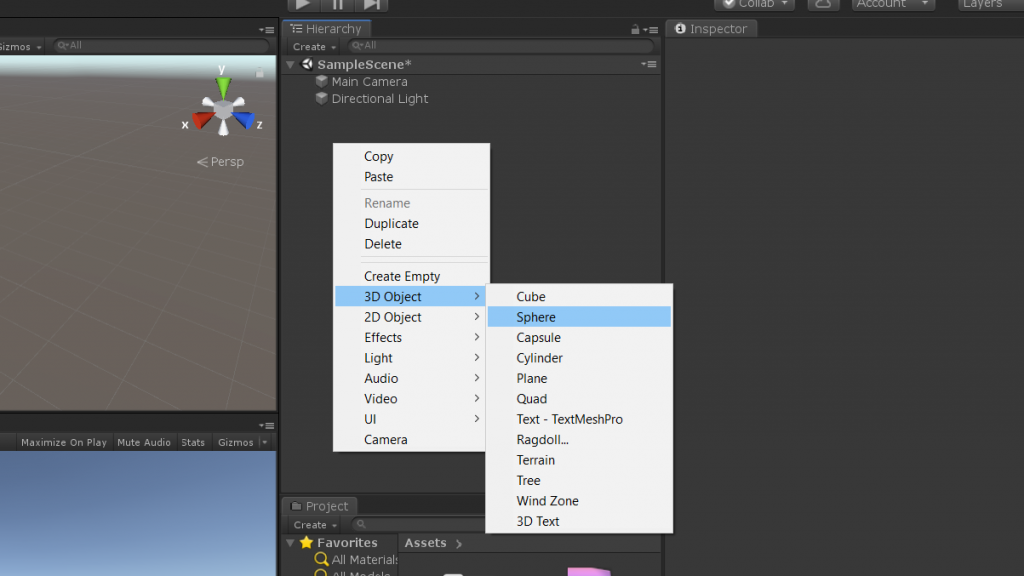
Um in Unity eine Sphäre zu erstellen, klickst du am Besten mit der rechten Maustaste irgendwo ins Leere in deinem Hierarchy Window und wählst „3D Object“ -> „Sphere“.

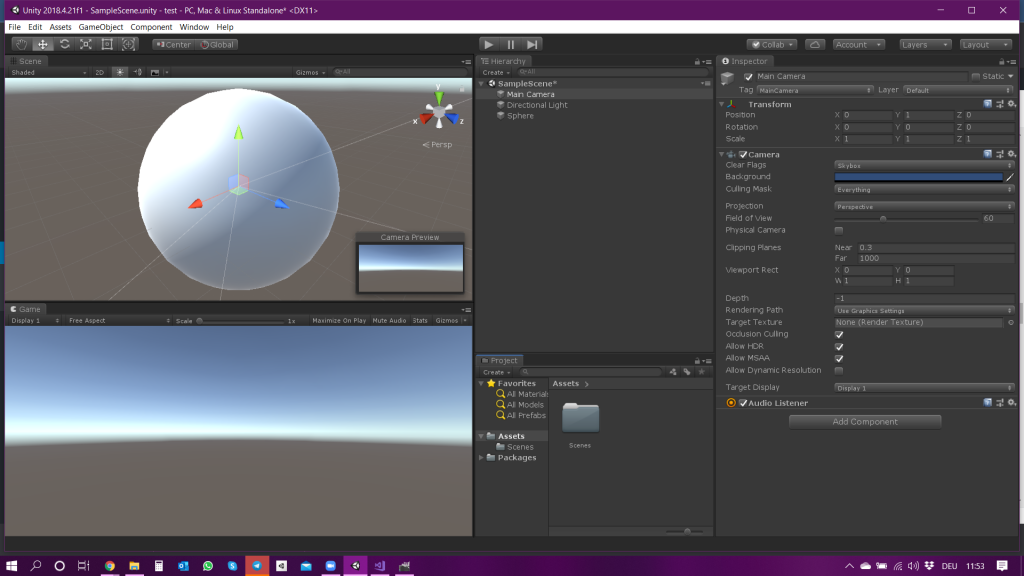
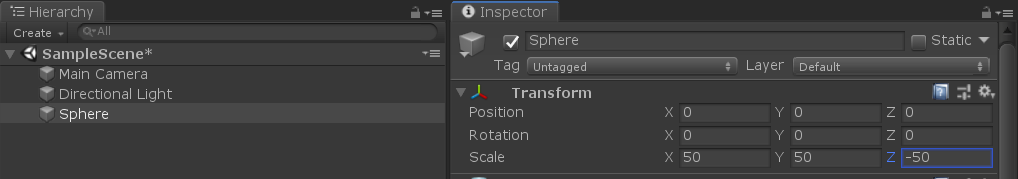
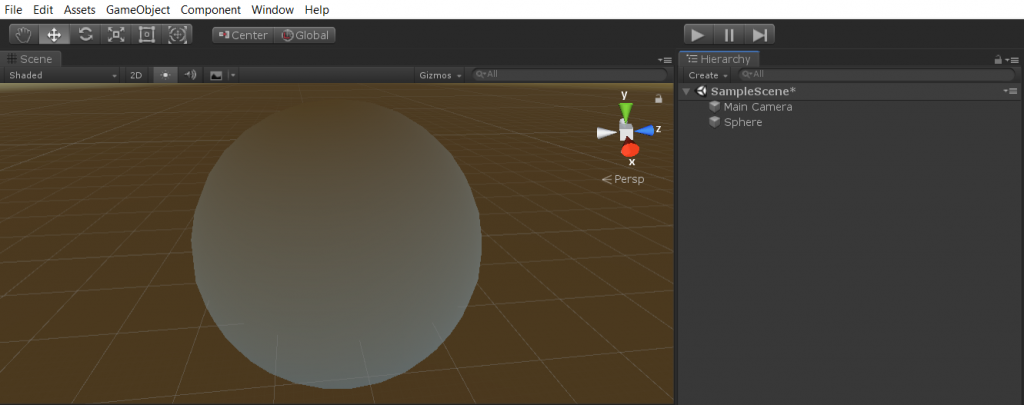
Dadurch entsteht am Punkt (0,0,0) eine neue Sphäre. Solange sie im Hierarchy Window ausgewählt ist, kannst du im Inspector Window ihre Attribute bzw. Eigenschaften sehen und bearbeiten. Ändere zunächst ihre Größe, indem du unter „Transform“ ihr „Scale“ auf (50,50,50) setzt. Für eine richtige Darstellung muss die Kamera genau mittig innerhalb der Sphäre liegen. Wähle also im Hierarchy Window das Object „Main Camera“ aus und setze ihre „Position“ unter „Transform“ im Inspector auf (0,0,0).

Wie im Screenshot, kannst du nun die Sphäre in der Game View nicht mehr sehen. Das liegt daran, dass die Kamera sich nun innerhalb der Sphäre befindet und ein 3D-Objekt normalerweise nicht von innen dargestellt wird, um Rechen-Ressourcen zu sparen. Da du aber eigentlich genau das brauchst, musst du das jetzt für diese Sphäre ändern.
2.2 Eine Sphäre von innen darstellen
Die genaue Berechnung der darzustellenden Pixel kann man in Unity mit einem „Shader“ beeinflussen. Dieser verarbeitet wie und in welcher Farbe jeder einzelne Pixel des Objekts unter Einfluss von Licht und dem abzubildendem Material dargestellt wird.
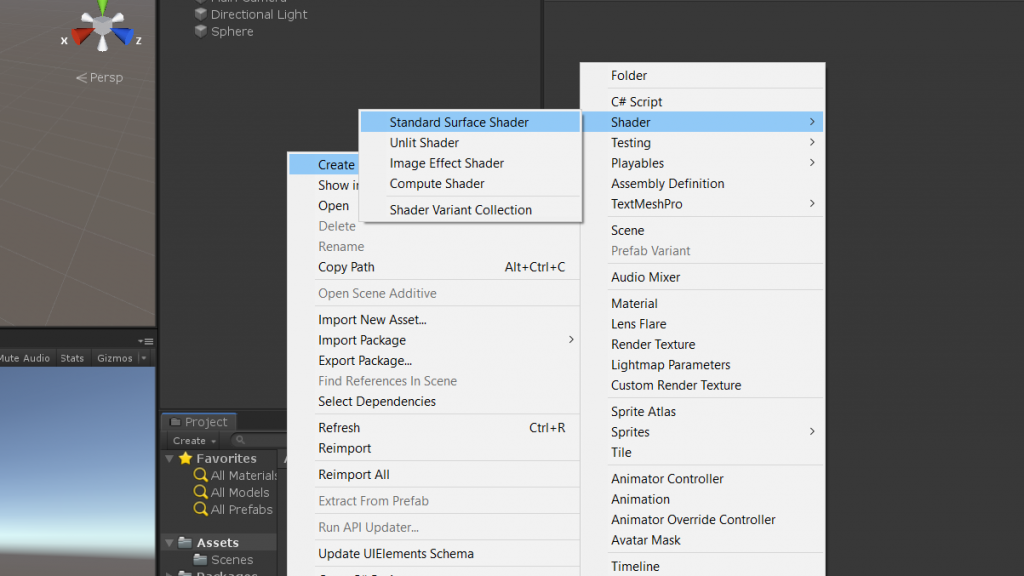
Einen solchen „Shader“ musst du nun erstellen, um zu erreichen, dass die Sphäre von innen, statt wie normalerweise von außen gerendert wird. Klicke dazu mit der rechten Maustaste auf deinen „Assets“-Ordner im Project Window und wähle „create“ -> „Shader“ -> „Standard Surface Shader“ aus.

Benenne diesen aussagekräftig (z.B. FlipNormals). Den entstandenen Shader kannst du per Doppelklick öffnen und durch den folgenden Code ersetzen:
Shader "FlipNormals" { Properties{ _MainTex("Base (RGB)", 2D) = "white" {} } SubShader{ Tags { "RenderType" = "Opaque" } Cull Off CGPROGRAM #pragma surface surf Lambert vertex:vert sampler2D _MainTex; struct Input { float2 uv_MainTex; float4 color : COLOR; }; void vert(inout appdata_full v) { v.normal.xyz = v.normal * -1; } void surf(Input IN, inout SurfaceOutput o) { fixed3 result = tex2D(_MainTex, IN.uv_MainTex); o.Albedo = result.rgb; o.Alpha = 1; } ENDCG } Fallback "Diffuse" } Die Basis für dieses Tutorial und der obige Code basieren übrigens auf der wunderbaren Vorarbeit von Adriana Vecchioli.
Um die Sphäre schließlich umzukrempeln musst du auf gleichem Wege noch ein Material erstellen („create“ -> „Material“) und diesem im Inspector den von dir erstellten Shader zuweisen. Dieses Material kannst du dann einfach per Drag and Drop vom Project Window auf die „Sphere“ im Hierarchy Window ziehen. Fertig.

2.3 360°-Fotos und -Videos innerhalb der Sphären abbilden
Um Fotos und Videos abspielen zu können, musst du zunächst die Dateien in dein Projekt importieren. Dazu legst du am Besten in deinem „Assets“-Ordner im Project Window per Rechtsklick einen neuen Ordner an und benennst diesen aussagekräftig (z.B. Fotos oder Medien). Dann öffnest du den Ordner auf deinem Rechner, in dem sich die von dir gewählten Fotos oder Videos befinden und ziehst diese einfach per Drag and Drop in den gerade von dir erstellten Ordner. Wenn du diese dann im Project Window auswählen kannst, kannst du dir ein Foto oder Video auswählen und es auf deine Sphäre ziehen.
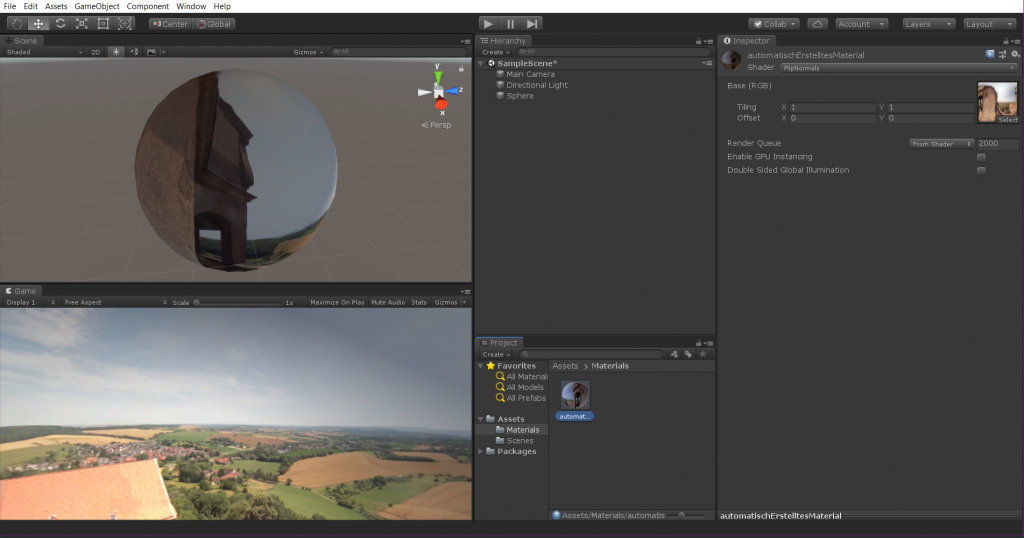
Bei einem Foto sollte dann automatisch ein neues Material mit dem Shader „FlipNormals“ erstellt werden.

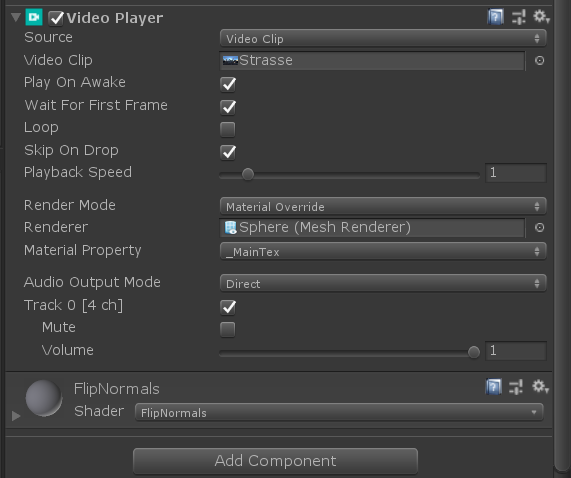
Bei einem Video sollte der Sphäre automatisch eine Komponente „Video Player“ hinzugefügt werden, welche du sehen kannst, wenn du die „Sphere“ im Hierarchy Window auswählst und im Inspector etwas nach unten scrollst. Dort kannst du dann auch Einstellungen für die Wiedergabe des Videos auswählen, wie Beispielsweise eine Dauerschleife („Loop“).

Zwei Sachen fallen dir im Scene oder Game Window auf (bei einem Foto direkt, bei einem Video erst im Wiedergabe-Modus):
1. Die Darstellung ist spiegelverkehrt.
2. Die Darstellung ist noch ziemlich dunkel.

2.4 Es werde Licht!
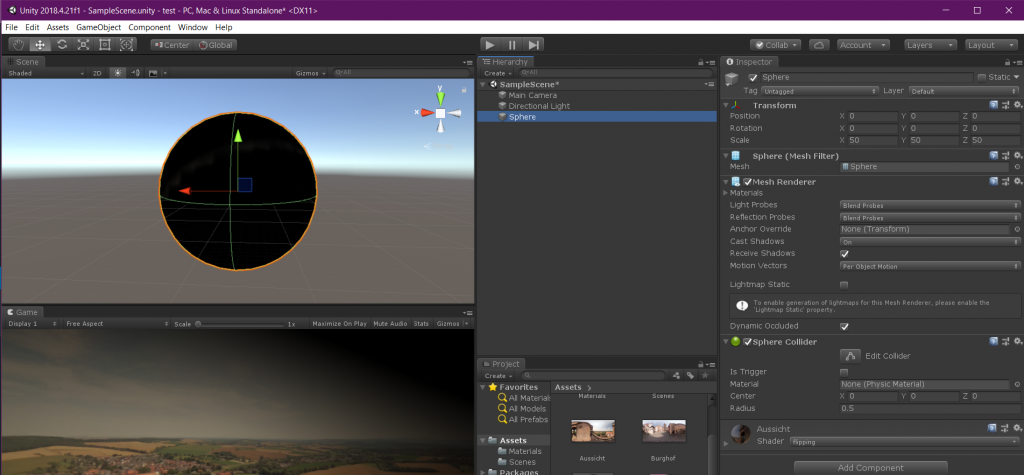
Die spiegelverkehrte Darstellung des 360°-Fotos oder -Videos entsteht, dadurch, dass du mit dem FlipNormals-Shader die einzelnen Pixel nach innen drehst. Der darzustellende Inhalt im Gesamtbild wird durch Unity aber dennoch so berechnet, als würde er von außen auf der Sphäre abgebildet werden. Es reicht also nicht, die einzelnen Pixel nach innen zu richten, du musst die Sphäre regelrecht umkrempeln. Zum Glück ist das mit Unity schnell gemacht, indem du die Sphäre im Hierarchy Window auswählst und im Inspector unter „Transform“ die Größe bzw. „scale“ von (50,50,50) auf (50,50,-50) änderst. Anschließend sollte das Foto bzw. Video richtig dargestellt werden.

damit das ganze nun auch sichtbar wird und nicht im Dunkeln bleibt, brauchen wir etwas Licht. Wenn man in Unity ein neues Projekt beginnt, werden automatisch eine Kamera und eine Lichtquelle erzeugt. Diese Lichtquelle entspricht der Darstellung einer Sonne, welche von oben auf die Szene leuchtet. Dieses „Directional Light“ bringt dir für diese App wenig. Einerseits hast du in deinem Video oder Foto bereits Lichtquellen, andererseits wirft deine Sphäre einen Schatten oder erstrahlt an einer Seite heller als an der anderen, wenn diese als 3D-Objekt angeleuchtet wird.
Für eine gute Ausleuchtung der Sphäre von innen, musst du zunächst das „Directional Light“ im Hierarchy Window auswählen und per Rechtsklick oder mit Hilfe der Entfernen-Taste löschen. Jetzt sollte deine Sphäre richtig dunkel sein.

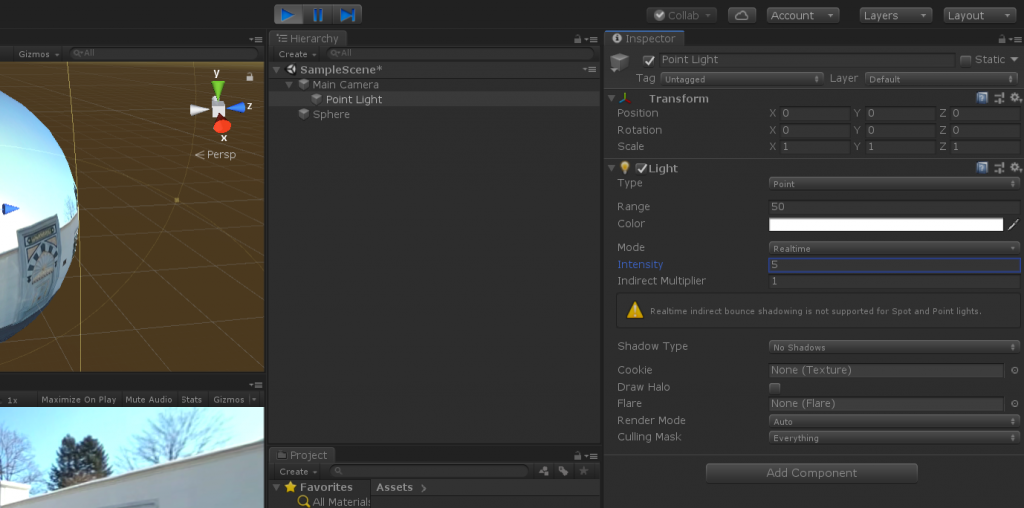
Jetzt kannst du mit Rechtsklick auf die Kamera („Main Camera“) unter „Light“ -> „Point Light“ ein neues Licht erzeugen, welches rundherum (360°) beleuchtet. Erstmal scheint das Licht nicht viel zu bewirken. Das liegt daran, dass das neue Licht nicht weit und / oder hell genug scheint. Seine Sphäre hat einen Radius von 50, daher muss dein Licht etwas weiter strahlen, als 25 („Range“). Auch die Intensität des Lichts ist entscheidend dafür, wie hell deine Sphäre ausgeleuchtet wird („Intensity“). Mit diesen beiden Werten musst du etwas experimentieren, für mich haben sich Range=50, Intensity=5 als optimal heraus gestellt.

Dadurch, dass du es unter dem Kamera-Objekt (als Kind des Kamera-Objekts) erzeugt hast, folgt dieses Licht später der Kamera in weitere Sphären und du musst nicht für jede Sphäre ein eigenes Licht erzeugen. Voraussetzung dafür ist, dass du ausschließlich mit Sphären arbeitest und diese auch gleich groß sind.
2.5 Mehr Sphären bzw. Räume hinzufügen
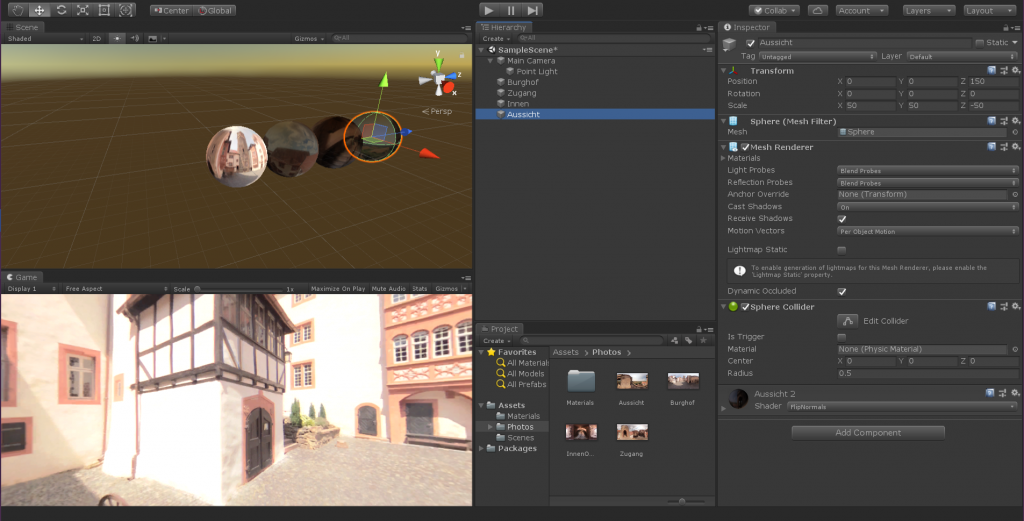
Du kannst nun eine Sphäre erstellen und dafür sorgen, dass innerhalb dieser ein Foto oder ein Video dargestellt wird. Um mehrere Räume bzw. Sphären zu erstellen hast du nun mehrere Möglichkeiten. Am einfachsten ist es jedoch, einfach deine bereits erstellte Sphäre per copy and paste oder mittels Rechtsklick und „Duplicate“ so oft zu duplizieren, bis du die gewünschte Anzahl an Räumen erreicht hast. Anschließend musst du nur noch die verschiedenen Videos aus dem Project Window auf jeweils eine Sphäre im Hierarchy Window ziehen.
Für eine bessere Übersicht solltest du zunächst die Sphären umbenennen, sodass du genau weißt, welche Sphäre welches Video oder Foto abbilden soll. Außerdem kannst du nun mit Hilfe des „Move-Tools“ die einzelnen Sphären in der Scene View unterschiedlich positionieren, oder wählst jeweils eine Sphäre im Hierarchy Window aus und änderst im Inspector den Wert einer Achse in der Transform-Komponente. Ich habe im folgenden Screenshot beispielsweise jede Sphäre um 50 entlang der z-Achse verschoben.